
If you’re looking for a tool just to review your designs and get approvals without chaos, GoVisually is what you need. Here are Top 6 Best Alternatives to InVision Studio But, you might find that InVision studio isn’t the best option for you due to numerous reasons. InVision is a wonderful tool that is great with web design and prototying. When saving a studio file, name it, where you will get ends with the extension. If you want to save a studio file, you can head to the file menu where you will get Save As and Save. When you have finished a design, you can go back to the toolbar and publish your prototype directly to the InVision account. This window will permit you to navigate as if you are using a real gadget. One last part that of the interface that is not being shown at all times as the Preview window. You can also switch between landscape and portrait depending on what you are designing.

The first step here is to switch the gadget type so that you can switch to a different gadget present. You can select the artboard from the inspector. If you decide to skip and come up with your first board, there is no problem. Alternatively, you can press the inspector from the right side where you will see that the options have changed to indicate all of the present artboard shapes.
#Invision vs flinto software#
You can click the letter A on the keyboard to switch to the artboard software and the cursor will now permit you to press and drag the artboard. From the toolbar at the top of the screen, you can tap it to come up with a fresh object and the bottom-most alternative will populate the artboard. We are going to kick off by eliminating the rectangles we created. It’s good to note that the canvas is not a container for the screen design, so you have to come with the containers which are known as artboards. This is an ultimately sprawling section where you design your work. The inspector is contextual, and it shows dissimilar options depending on whether or not you have a text layer selected, an art, or shape on board. It is in this part that you will get visual properties for the chosen objects or object. The third part of the interface is the right side known as the inspector. There are some publishing tools on the right side. On the left side, there is the options tool for creating fresh objects, such as images, text layers, and shapes. They will empower you to interact with one or various objects chosen. You will see various options at the top of the screen.įor example, if you create a bunch of rectangles, with a rectangle carefully chosen there are tools across the top. At the top of the screen, we have the contextual toolbar. This section presents itself as we begin creating layers on the canvas or the artboard. On the left side, there is the layers list. The InVision studio software is divided into four main parts. We recommend you to open a sketch file or a recent studio. From this window, you can create a fresh blank document. Once you have signed in, you will come across the Welcome Window.

#Invision vs flinto password#
Once you have created your account, sign in with your email password and address.
#Invision vs flinto free#
If you don’t have the free version account, you can go to the bottom of the dialogue and select Create Account. The first time you open this software you will come across a login window, where you can log in with the use of credentials.

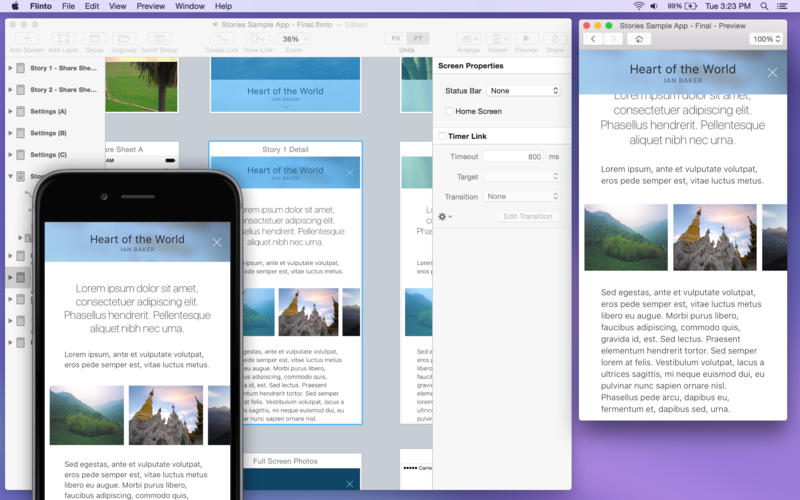
In this part we will look at the following: In this section, we will unfold the interface and tour its anatomy. InVision Studio software layout is easy and intuitive to use. Here are Top 6 Best Alternatives to InVision Studio.Simpler Alternatives of InVision Studio.In this part we will look at the following:.Send your recordings to Dribbble with fun layout options directly. Pull video recording or GIF files directly into your designs.Ĭreate stunning animations with Flinto’s simple 3D rotation tools.Įxport recordings of your prototype to share or post online.

Preview your projects on-device in real-time in Flinto’s iOS app.įine-tuned control over cubic-bezier or planting season easing for every single layer.Ĭreate impressive scroll-based animations like collapsing headers.Īny gesture can come with an audio tracks file attached for UI sound files. Navigate your prototype using taps, swipes, scrolls 3D touch even.ĭesign UI right inside Flinto with this advanced vector pulling tools.Įxtensive documentation, productive community, and 100+ tutorial videos. And Flinto doesn’t interrupt your current workflow because it uses the screens you’ve already designed.ĭesign transitions between screens using Flinto’s Transition Developer.ĭesign micro-interactions using Flinto’s Behavior Creator.Īdd customizable scrolling to any group in your application design. Flinto makes it fast and simple to create prototypes that look just like the real thing.


 0 kommentar(er)
0 kommentar(er)
